If you are not good at coding or do not understand how to build a UI using various tools, in this era of AI, all you need is to copy-paste an image or screenshot and generate a language you can render on the web. Thanks to some of the best screenshot-to-code AI tools, it is possible.
What are the best Screenshot-to-Code AI tools
While these tools can instantly convert images into codes, remember to tell the AI which language you want the code in or where to render it.
- Screenshottocode
- Codia AI Design:
- Fronty
- ChatGPT/ Custom GPTs
- OCode
Before we start, you should know that coding accuracy has improved over time, but it can still vary depending on the complexity of the design and the tool used. Everyone does building code for simple designs, but complex or custom designs may require manual tweaks. For some tools, you will need to spend real money to test its advanced features.
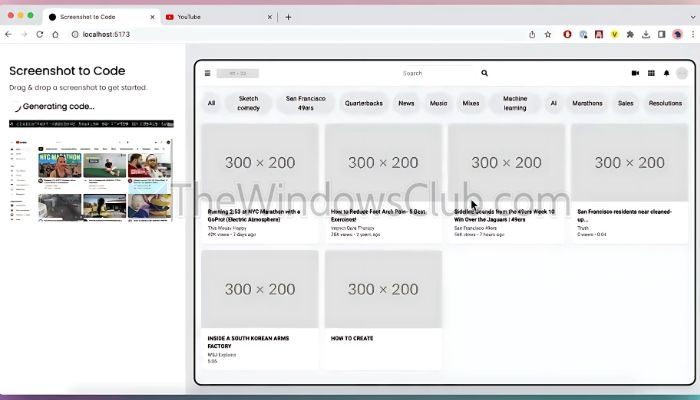
1] Screenshottocode

It’s a simple yet powerful tool that generates code in real time once you upload the image. Once uploaded, it will generate the same UI or the framework in your preferred language. However, it’s a paid tool; you must buy credit. Make sure to check out some of the videos so you know what you will get on the purchase.
The tool supports HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind, and SVG. You can connect it to your Github account to save the code in your projects.
2] Codia AI Design: Screenshot to Editable Figma Design

If you are a Figma designer, Codai offers screenshots to Figma Design. All you need to do is upload a snapshot of an app or website, and the tool will create a template. It comes in handy if any of your customers want a similar design with a different color; you will be sorted in a few clicks.
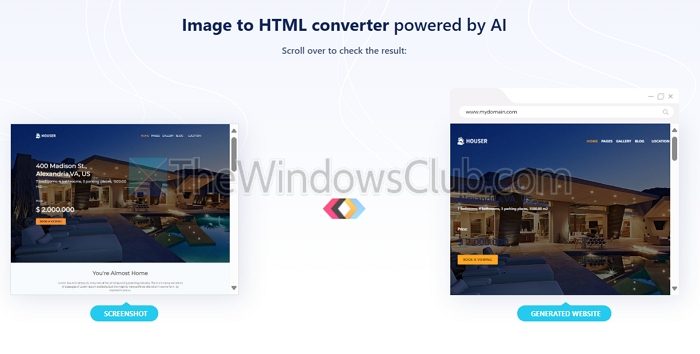
3] Fronty

Those who develop local designs first can use Fronty to generate pure HTML-based websites. Fronty AI can convert a website image or screenshot into HTML and CSS. This is perfect if you want to show your client a quick design of how the website will look.
That said, these pages are optimized for speed and are SEO-friendly, which saves time and helps you rank better. The websites or HTML are mobile-friendly as well. The service also offers a website editor; you can connect to a custom domain.
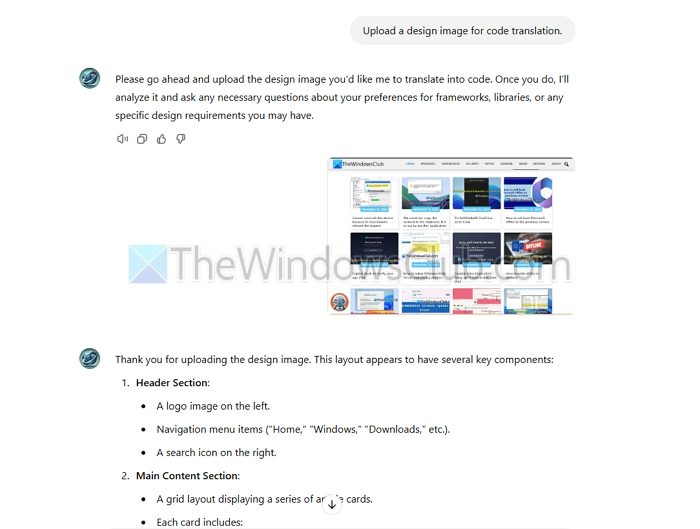
4] ChatGPT/Custom GPTs

You can get started with no fuss. It is available in limited fashion on the free version and unlimited on ChatGPT, along with the support of custom GPTs.

However, it would be best to be clear on the framework, JavaScript version, design preferences, etc. While ChatGPT is powerful, your prompts need to be equally precise.
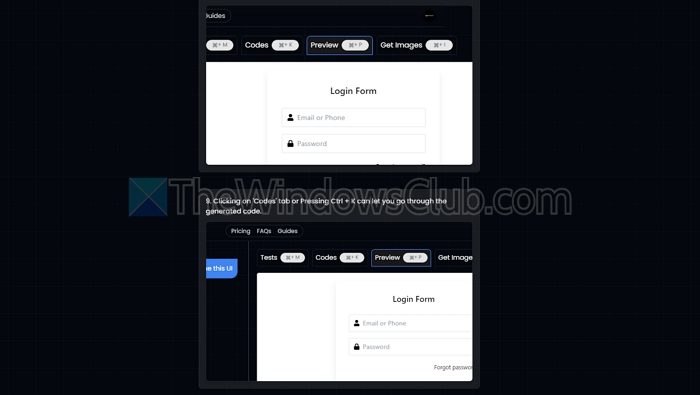
5] OCode
OCode is an AI tool that helps build web pages using UI images or text instructions as guides. Its main feature, “Image to Code,” quickly turns images into ReactJS code, from simple forms to complex, interactive components.

The tool also offers text prompts to change the design as you want. It ensures you can improve your design and make changes without using a code editor.
While using any of these tools, you don’t need coding knowledge, but if you have, you can tweak the design further without needing help from the designer. I hope this list helps.
What are Screenshot-to-Code AI Tools, and how do they work?
Screenshot-to-code AI tools analyze an image or screenshot of a user interface (UI) and automatically generate code to recreate it. These tools use machine learning and computer vision to identify UI components, layout, colors, and text and convert them into front-end code (like HTML, CSS, and sometimes JavaScript). They help developers and designers quickly prototype or replicate UIs, reducing the time spent on manual coding.
Are Screenshot-to-Code AI tools free?
Many screenshot-to-code AI tools offer free versions with basic features. However, many tools operate on a paid model for advanced features, like exporting high-quality, production-ready code. Some plugins for design platforms (such as Figma) may also have free options but often charge for full functionality.