
Cursor AI is a powerful tool that can significantly enhance your coding workflow and streamline application development. By using custom AI rules, you can ensure that the code generated by Cursor AI adheres to your project’s specific guidelines and best practices. This guide by Corbin Brown will help you learn how to set up and use these custom rules to improve code structuring, naming conventions, and overall code quality.
TL;DR Key Takeaways :
- Custom Instructions: Provide context for AI models before code generation.
- Global Settings: Apply rules across multiple projects with flexibility.
- Code Stack Identification: Specify programming languages and frameworks.
- Code Style and Structure: Enforce best practices for variable names and code organization.
- Component Naming Conventions: Use PascalCase for React component names.
- Practical Example: Apply rules for clearer and more specific code.
- Additional Resources: Access further learning materials on Cursor AI.
Simplifying Cursor AI with Custom AI Rules
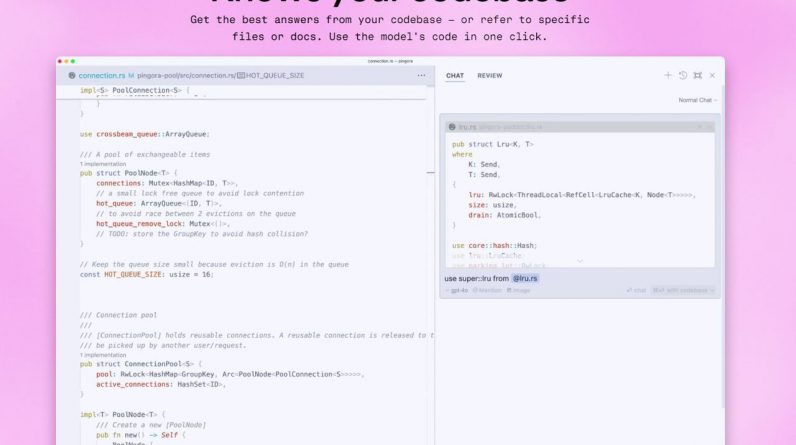
One of the key aspects of getting the most out of Cursor AI is providing custom instructions to the AI model before requesting code generation. By giving the AI the necessary context upfront, you can ensure that the generated code aligns with your project’s requirements and coding standards. For example, if you’re developing a web application, you can specify that the AI should use JavaScript and follow certain coding conventions. This contextual information helps the AI produce code that is not only functional but also consistent with your project’s guidelines.
Applying Rules Across Projects with Global Settings
Cursor AI offers a convenient feature called global settings, which allows you to apply custom rules across multiple projects. This is particularly useful if you’re managing several projects that share common coding standards. By setting these rules once in the global settings, they will automatically apply to all your projects, saving you time and effort. However, Cursor AI also provides flexibility by allowing you to disable these global rules for specific projects when needed. This way, you can maintain consistency across your projects while still accommodating unique project requirements.
Specifying Your Code Stack
To generate code that is compatible with your project, it’s crucial to identify your code stack in Cursor AI. This involves specifying the programming languages and frameworks you’re using. For instance, if you’re developing a React application, you can indicate this in the settings. By providing this information, the AI can produce code that is optimized for React, making your development process more efficient and seamless.
- Specify the programming languages you’re using, such as JavaScript, Python, or Ruby.
- Indicate the frameworks or libraries you’re working with, like React, Angular, or Vue.
- Provide any additional relevant details about your code stack to help the AI generate compatible code.
Here are a selection of other articles from our extensive library of content you may find of interest on the subject of Cursor AI :
Enforcing Best Practices for Code Style and Structure
Maintaining a clean and well-organized codebase is essential for readability and maintainability. Cursor AI assists in enforcing best practices for code style and structure by allowing you to set guidelines for various aspects of your code. This includes rules for variable naming conventions, indentation, and file organization. For example, you can enforce the use of camelCase for variable names, which is a common convention in JavaScript. By adhering to these best practices, your codebase will remain consistent, making it easier for you and other developers to navigate and understand.
- Set guidelines for variable and function naming conventions, such as camelCase or snake_case.
- Specify indentation rules, such as using spaces or tabs and the number of spaces per indentation level.
- Define file organization practices, like grouping related files into directories or using a specific file naming pattern.
Using PascalCase for React Component Naming
When it comes to React components, using PascalCase for component names is a widely adopted convention. Cursor AI can enforce this convention by ensuring that all your component file names follow the PascalCase format. This consistency in naming makes your code more readable and helps other developers quickly identify React components within your project. For example, a component named `UserProfile` immediately conveys that it is a React component due to the PascalCase convention.
Applying Custom Rules in Practice
To illustrate the benefits of custom AI rules, let’s consider a practical example. Suppose you’re developing a form component in a React application. By providing custom instructions to Cursor AI and specifying your code stack, the AI can generate a form component that adheres to your project’s coding standards. This includes using PascalCase for the component name, camelCase for variable names, and proper indentation. The resulting code will be well-structured, readable, and maintainable, saving you time and effort in the development process.
Expanding Your Knowledge with Additional Resources
If you’re interested in diving deeper into Cursor AI and mastering the use of custom AI rules, there are numerous learning resources available. These materials provide detailed insights and guidance on how to effectively use custom rules to enhance your coding practices and streamline your workflow.
- Explore video tutorials that walk you through the process of setting up and using custom AI rules in Cursor AI.
- Refer to written guides and documentation that offer in-depth explanations and examples of custom rule configuration.
- Engage with the Cursor AI community to learn from experienced users and share your own tips and best practices.
By taking advantage of these additional resources, you can expand your knowledge and skills in using Cursor AI to its fullest potential.
Using custom AI rules in Cursor AI is a powerful way to enhance your coding practices and streamline your application development process. By setting the context with custom instructions, applying global settings, specifying your code stack, and adhering to best practices for code style and structure, you can ensure that the code generated by Cursor AI is both functional and maintainable. Embrace the capabilities of custom AI rules and unlock the full potential of Cursor AI in your projects, for more information jump over to the official website.
Media Credit: Corbin Brown
Filed Under: AI, Top News
Latest Geeky Gadgets Deals
If you buy something through one of these links, Geeky Gadgets may earn an affiliate commission. Learn about our Disclosure Policy.
Originally Appeared Here